@BeMenu 注解
更新时间:2025年9月25日 16:47
浏览:1527
@BeMenu 注解用于控制器类的方法上,添加此注解后,该方法对应的页面将可被设置为导航栏的菜单项。不需要开发人员干预。
注解格式:
- @BeMenu(参数名="参数值")
- @BeMenu(参数名1="参数值1", 参数名2="参数值2", 参数名3="参数值3", ...)
- 其中参数值中 以 “return ” 开头的字符串将以代码形式 取 eval 的结果。
- 默认参数 label 可省略参数名. @BeMenu(label="xxx") -> @BeMenu("xxx")
示例代码:
<?php
namespace Be\App\Cms\Controller;
/**
* 文章
*/
class Article
{
/**
* 首页
*
* @BeMenu("文章首页")
*/
public function home()
{
// ...
}
/**
* 最新文章
*
* @BeMenu("最新文章")
*/
public function latest()
{
// ...
}
}
以上代码取自应用 内容管理系统 (be/app-cms)
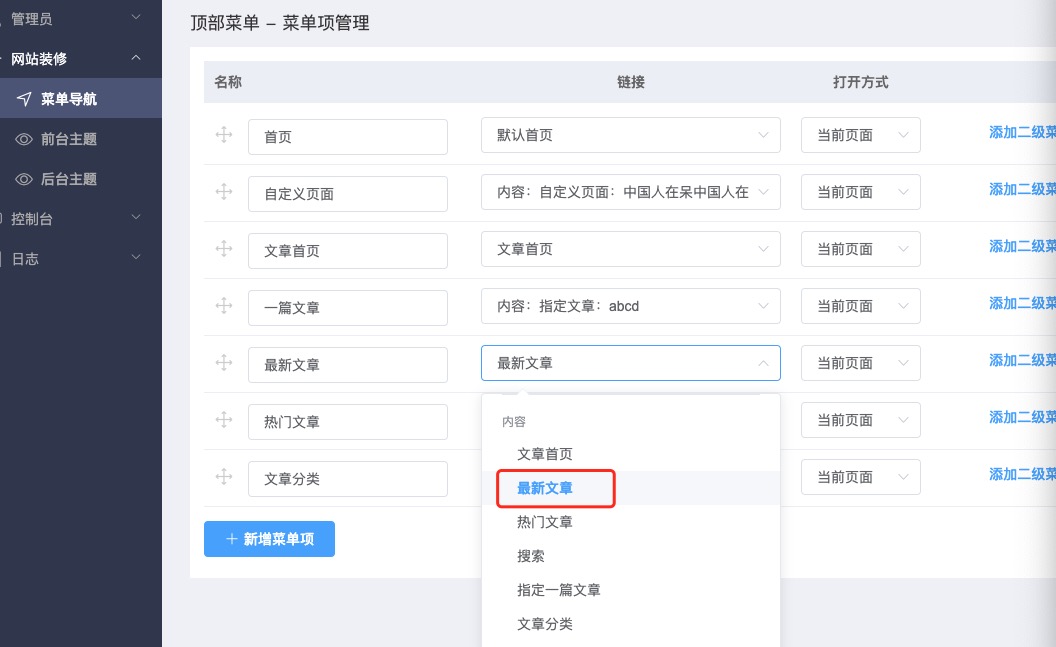
在系统 的菜单管理里,将可以添加此菜单项:
保存后,菜单实际链接为:beUrl('Cms.Article.latest'),即 Cms 应用 下的 Article 控制器的 latest 方法
选择器(picker)
某些情况下,我们需要选择数据库中的某条记录,如文章列表中的一篇作为一个导航菜单。这时候可以使用菜单选择器。
<?php
namespace Be\App\Cms\Controller;
/**
* 文章
*/
class Article
{
/**
* 文章明细
*
* @BeMenu("指定一篇文章", picker="return \Be\Be::getService('App.Cms.Admin.Article')->getArticleMenuPicker()")
*/
public function detail()
{
// ...
}
}
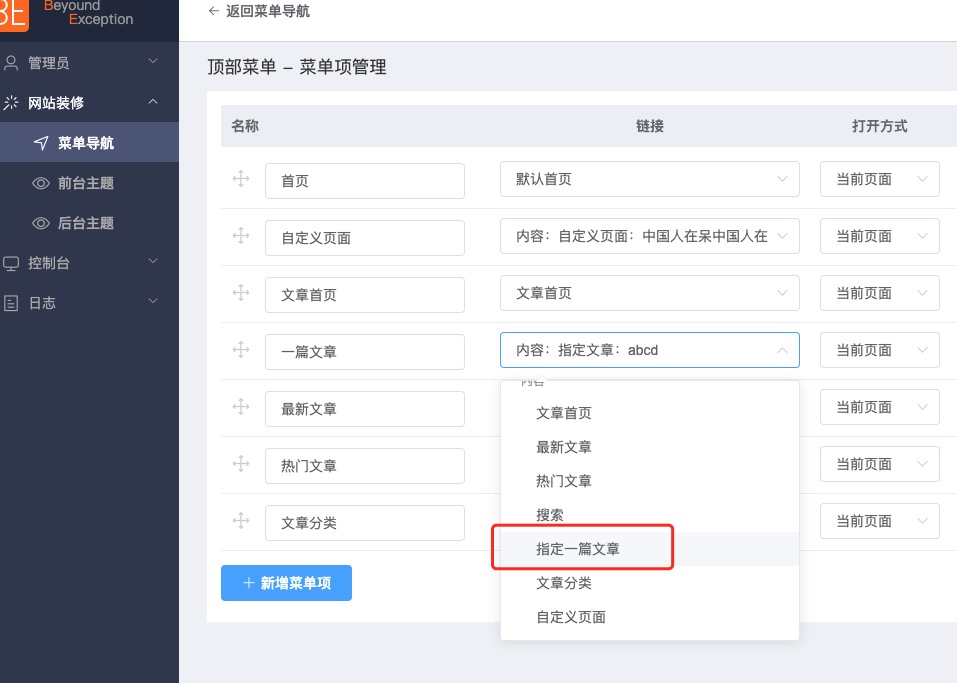
在菜单管理界面,将出现 “指定一篇文章” 选项
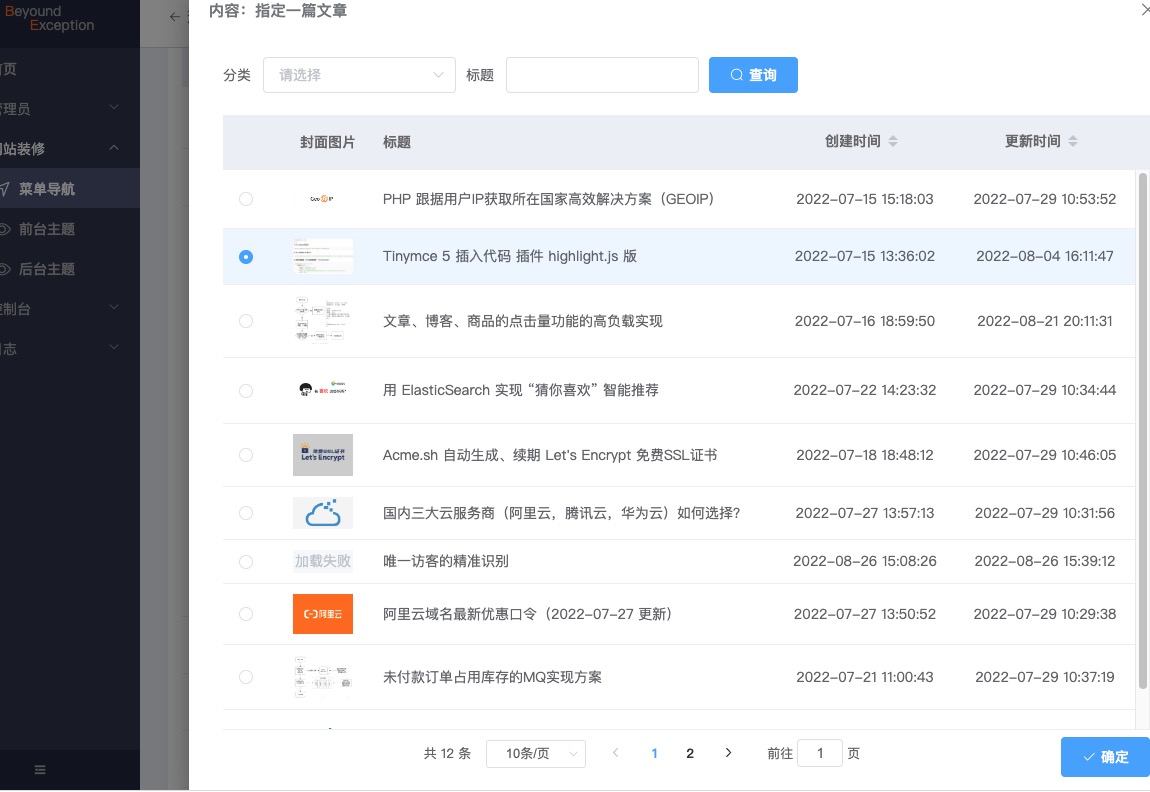
点击后,弹出选择界面:
保存后,菜单实际链接为:beUrl('Cms.Article.detail', ['id' => 'xxx']),即 Cms 应用 下的 Article 控制器的 detail 方法,GET参数 id 为 xxx 的文章
选择器的界面展示内容由 picker 定义
即 \Be\Be::getService('App.Cms.Admin.Article')->getArticleMenuPicker() 返回的内容,代码示例:
/**
* 获取菜单参数选择器
*
* @return array
*/
public function getArticleMenuPicker(): array
{
$categoryKeyValues = Be::getService('App.Cms.Admin.Category')->getCategoryKeyValues();
return [
'name' => 'id',
'value' => '指定文章:{title}',
'table' => 'cms_article',
'grid' => [
'title' => '选择一篇文章',
'filter' => [
['is_enable', '=', '1'],
['is_delete', '=', '0'],
],
'form' => [
'items' => [
[
'name' => 'category_id',
'label' => '分类',
'driver' => FormItemSelect::class,
'keyValues' => $categoryKeyValues,
'buildSql' => function ($dbName, $formData) {
if (isset($formData['category_id']) && $formData['category_id']) {
$articleIds = Be::getTable('cms_article_category', $dbName)
->where('category_id', $formData['category_id'])
->getValues('article_id');
if (count($articleIds) > 0) {
return ['id', 'IN', $articleIds];
} else {
return ['id', '=', ''];
}
}
return '';
},
],
[
'name' => 'title',
'label' => '标题',
],
],
],
'table' => [
// 未指定时取表的所有字段
'items' => [
[
'name' => 'image',
'label' => '封面图片',
'width' => '90',
'driver' => TableItemImage::class,
'ui' => [
'style' => 'max-width: 60px; max-height: 60px'
],
'value' => function ($row) {
if ($row['image'] === '') {
return Be::getProperty('App.Cms')->getWwwUrl() . '/article/images/no-image.jpg';
}
return $row['image'];
},
],
[
'name' => 'title',
'label' => '标题',
'align' => 'left',
],
[
'name' => 'create_time',
'label' => '创建时间',
'width' => '180',
'sortable' => true,
],
[
'name' => 'update_time',
'label' => '更新时间',
'width' => '180',
'sortable' => true,
],
],
],
]
];
}主要参数说明:
- name - 参数名,将作为 GET 参数
- value: - 选中的值 描述,在菜单管理界面,用于直观的展示选择的菜单项。
- table - 数据库表名
- grid - 列表器扩展,详见 Grid 扩展