后台菜单
更新时间:2025年10月19日 10:38
浏览:1587
后台菜单用于后台控制器(即应用的 /Controller/Admin/ 目录下的控制器),后台菜单完全由注解生成。可以注解中配置后台菜单的分组、顺序、图标等
后台管理员菜单代码示例:
<?php
namespace Be\App\System\Controller\Admin;
/**
* Class AdminUser
* @package App\System\Controller
*
* @BeMenuGroup("管理员", icon="el-icon-user", ordering="1")
*/
class AdminUser extends Auth
{
/**
* 管理员管理
*
* @BeMenu("管理员管理", icon="el-icon-user", ordering="1.1")
*/
public function adminUsers()
{
// ...
}
// ...
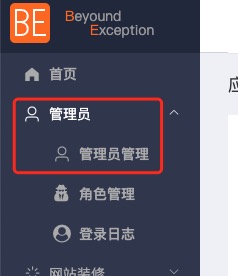
}将自动生成以下菜单
后台菜单除了 @BeMenu 注解外,增加了 @BeMenuGroup 注解指定菜单组
@BeMenuGroup 参数:
- label - 显示标签,可简写
- icon - 图标(element-ui 图标,fontawesome 图标)
- ordering - 排序
@BeMenu 参数:
- label - 显示标签,可简写
- icon - 图标(element-ui 图标,fontawesome 图标)
- ordering - 排序
同一菜单组下有多个子菜单,@BeMenuGroup 只需要有一个 定义 icon. ordering 。重复定义会覆盖之前的设置。
示例:
<?php
namespace Be\App\System\Controller\Admin;
/**
* @BeMenuGroup("管理员")
*/
class AdminRole extends Auth
{
/**
* @BeMenu("角色管理", icon="el-icon-fa fa-user-secret", ordering="1.2")
*/
public function roles()
{
// ...
}
// ...
}代码中的 @BeMenuGroup("管理员"),只设置了标签,会和本文档第一个例子中的 “管理员管理” 功能位于同一菜单组。